Konzeption & Design
Warum ist ein gutes UX/UI-Konzept wichtig?
Um Benutzer:innen eine positive User Experience zu bieten, ist ein gutes UX/UI-Konzept ausschlaggebend. Nur mithilfe strukturierter Inhalte lässt sich ein Prototyp, also ein zusammenhängendes Design aus klickbaren Screens, erstellen, der von den Benutzenden akzeptiert wird.
Erst nach erfolgreichen Akzeptanztests sollte der Prototyp in die Entwicklung gegeben werden. Die von unseren UX/UI-Professionals erstellten Guidelines, die wichtige Informationen zu Design und Bedienung festhalten, können das Entwicklungsteam bei der Umsetzung unterstützen.
Unsere UX-Expert:innen beraten Sie gerne!
Wir helfen Ihnen, ein erfolgreiches User Research in Ihrem Projekt durchzuführen und die richtige UX-Methode anzuwenden, um Ihre Projektziele zu erreichen.

Prototyping
Warum Prototyping?
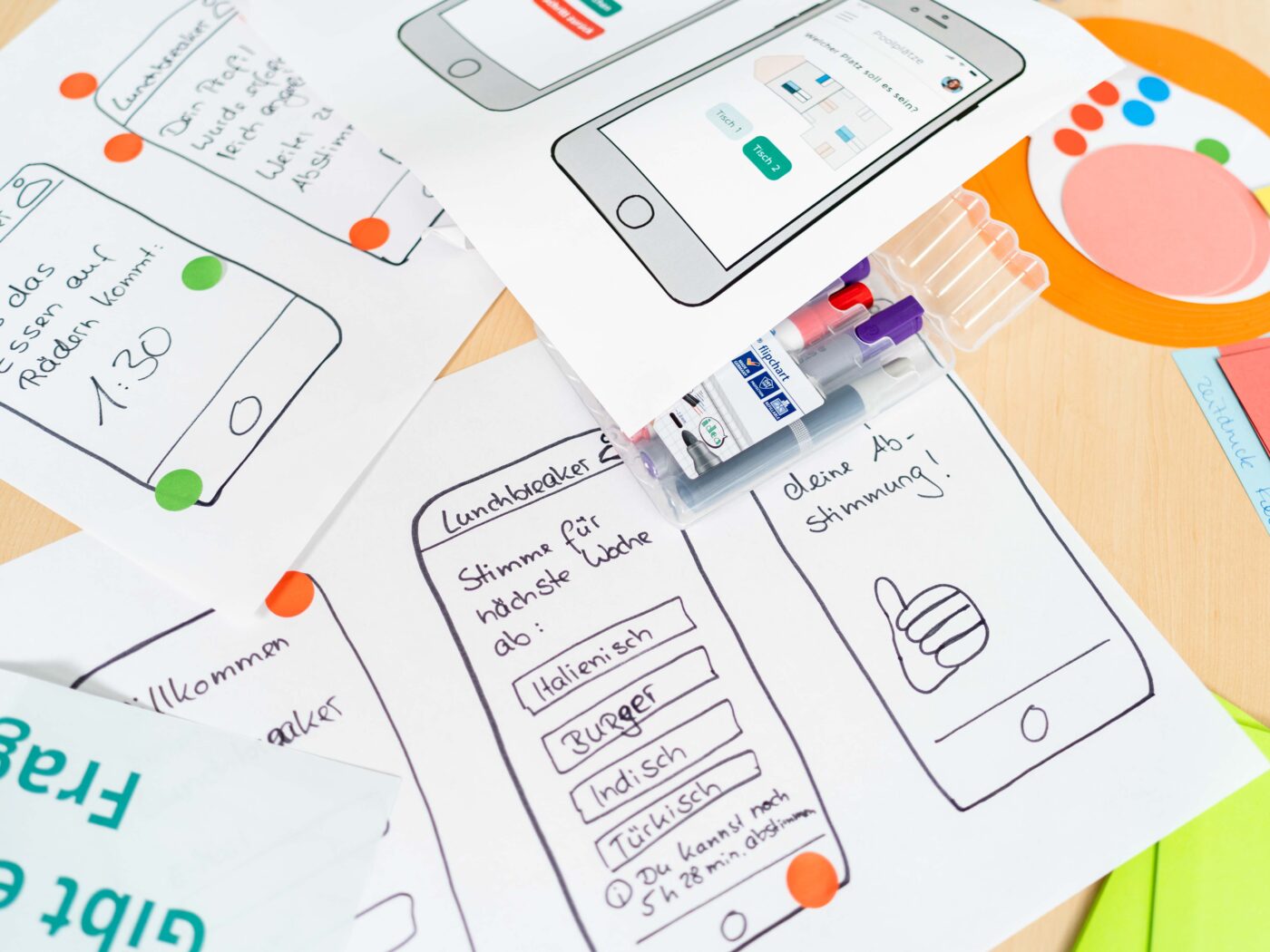
Nachdem unsere UX/UI-Expert:innen ausreichend mit der Thematik und den Zielgruppen, zum Beispiel durch vorangegangene User-Research-Methoden, und den Anforderungen an die umzusetzende Anwendung vertraut sind, führen wir ein Prototyping durch. Dieses beschreibt das Visualisieren von Ideen oder Anforderungen. Der dadurch entstandene Prototyp bietet eine Diskussionsgrundlage, ohne bereits Entwicklungsaufwand geleistet haben zu müssen.
Bei der Gestaltung der Prototypen ziehen unsere UX/UI-Professionals nicht nur Informationen aus der User Research heran, auch weitere UX-Standards, wie Interaktionsprinzipien und Heuristiken, werden dabei berücksichtigt.
Mithilfe eines iterativen Prozesses, der regelmäßig Feedback von Benutzenden einholt, wird die erste skizzierte Idee eines Low-Fidelity zu einem detaillierten High-Fidelity-Prototypen verfeinert.
Welche Unterschiede gibt es im Prototyping?
Low Fidelity Prototyping
Low-Fidelity-Prototypen (LoFi-Prototypen) skizzieren den gemeinsam mit den Kund:innen ermittelten Workflow und eine mögliche Aufteilung der Inhalte. Sie sind konzeptionelle Entwürfe einer Anwendung, die deren Logik und Struktur darstellen.
LoFis können bereits für Usability-Tests genutzt werden, um einen ersten Eindruck der geplanten Software zu vermitteln und das Grobkonzept zu überprüfen. Ausgewählte Testpersonen der Zielgruppe erhalten dabei klickbare Wireframes, um die Benutzerführung zu testen. Auf diese Weise erhalten wir frühzeitiges Feedback, das wiederum in die weitere Konzepterstellung und -visualisierung einfließt.
High Fidelity Prototyping
High-Fidelity-Prototypen (HiFi-Prototypen) entsprechen im Detail dem gewünschten Erscheinungsbild der zu entwickelnden Anwendung. Sie vermitteln dem Kunden/der Kundin und Stakeholdern vor Beginn der Entwicklung eine exakte Vorstellung des Konzepts. Bei dessen Ausarbeitung werden vorgegebene Corporate Designs und Gestaltungsrichtlinien berücksichtigt.
Während des Entwicklungsprozesses sind sie dementsprechend eine wichtige Grundlage für die Umsetzung der Software und dienen wie LoFi-Prototypen dazu, Usability-Tests mit Benutzenden durchzuführen.
Guidelines
Warum sollten Guidelines erstellt werden?
Um die Umsetzung des Prototyps als funktionsfähige Anwendung zu erleichtern und das Design zu dokumentieren, halten wir Spezifikationen zum Aussehen der Anwendung in Styleguides und zur Bedienung in Bedien-Guidelines fest.
Was für verschiedene Guidelines gibt es?
Styleguide
Für eine korrekte Ausgestaltung einer Anwendung sollten Designspezifikationen zu Schriften, Farben sowie dem Aussehen und Status von Komponenten wie Buttons, Textfeldern etc. festgelegt und beschrieben werden, um ein konsistentes Design zu gewährleisten. Unsere UX/UI-Expert:innen sorgen mit entsprechenden Tools für die Erstellung von Styleguides, die die Entwickler:innen bei der korrekten Umsetzung der Designvorlage unterstützen sollen und dem Kunden/der Kundin anschließend zur Verfügung gestellt werden können.
Bedien-Guideline
Spezifikationen zur Bedienung und zum Verhalten von einzelnen Komponenten oder zusammenhängenden Bedienelementen werden in Bedien-Guidelines festgehalten.
Sie sind besonders sinnvoll, wenn ein Prototyp die Bedienung nicht vollumfänglich wiedergeben kann oder ein komplexes Verhalten vorausgesetzt wird.

Informationsarchitektur
Warum ist eine Informationsarchitektur sinnvoll?
Die Erstellung einer Informationsarchitektur ist besonders für komplexe Software sinnvoll, um die Struktur der Anwendung zu visualisieren. Sie beschreibt die Informationen, die für Benutzende zugänglich sein sollen und ordnet diese strukturiert an, ähnlich einem Hierarchiediagramm. Typische Fragen, die die Informationsarchitektur beantworten soll, lauten beispielsweise: „Wo befinde ich mich?“, „Wohin gelange ich von hier?“, „Welche Informationen finde ich auf dieser Seite?“
Auch wenn eine Informationsarchitektur nicht im User Interface sichtbar ist, hat sie einen wesentlichen Einfluss auf das Nutzungserlebnis, denn je schneller die Nutzenden zu ihrem Ziel gelangen, desto zufriedener sind sie. Im UX-Design ist es deshalb wichtig, einen groben Überblick über die Inhalte und Funktionen zu behalten, die in der Anwendung umgesetzt werden.
Wie baue ich eine gute Informationsarchitektur auf?
Um eine Informationsarchitektur aufzubauen, die den Vorstellungen und mentalen Modellen der Benutzer:innen entspricht, eignet sich zum Beispiel ein Card Sorting. Bei dieser Methode werden Kernbegriffe auf verschiedene Karten geschrieben und Teilnehmende der Zielgruppe aufgefordert, diese Karten in Gruppen zu sortieren und zu benennen. Das Ergebnis dieser Methode ist eine Sitemap d.h. eine Strukturansicht der Anwendung. Diese sollte anschließend mithilfe eines Tree Testings überprüft werden, um die Auffindbarkeit von Inhalten zu prüfen. Bei einem Tree Testing erhalten repräsentativen Benutzer:innen Suchaufgaben, die sie an einer vorgegebenen hierarchischen Struktur lösen sollen.






